HTML作成の基本
HTMLを作成する時に注意する点は、CSSでデザインすることです。それと、W3Cに準拠したサイトを作ることです。
これは何故かというと、一昔前のテーブルでデザインするやり方では、HTMLソースの中身がタグだらけになってしまい、検索エンジンに優しい作りかたではない、ということです。
また、デザインの修正がやりやすいのが、CSSデザインの利点でもあります。
W3Cに準拠したサイトを作ることで、訪問者にも優しい設計になります。
特に、音声読み上げソフトなどを使った場合は、ややこしいタグがたくさん入ったり、テーブルが多用されていると、上手く読めなかったりします。
ですから、基本はCSSでデザインすること。これが鉄則です。
CSS作成について
かくいう筆者も、CSSのタグをすべて覚えているわけではありません。
でも、CSSを上手に作れるのですが、その理由は、「DreamWeaber」というソフトによります。
このソフトでは、CSSのタグを一から書く必要がないので、誰でも簡単にCSSを使ったデザインができます。
ちなみに、このページもDreamWeaverで作成しています。
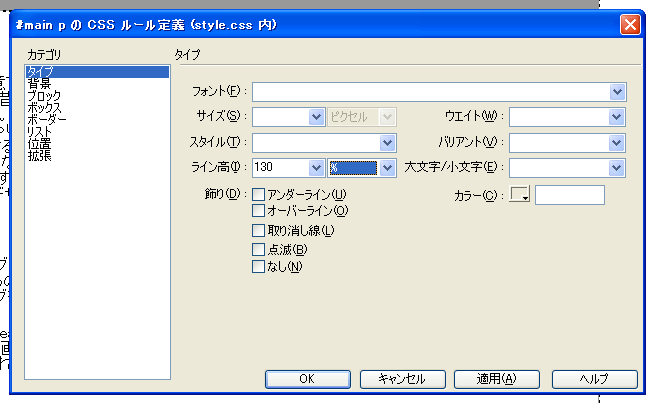
DreamWeaverのCSS設定画面は、非常に簡単!
こんな感じで、サクサク作れます↓

設定画面で、数値を入れたり、指示を入れると、自動的にCSSファイルにタグの記述が書き込まれていきます。
しかも、HTMLファイルとリンクした状態で見れるので、修正やデザイン確認が驚くほど簡単。
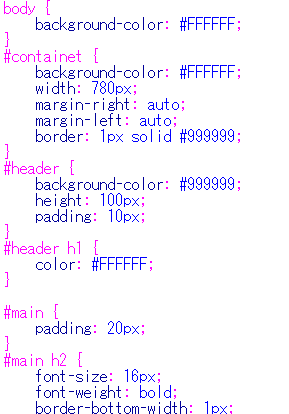
こんな感じで、自動的にCSSのソースが出来上がります↓

最強のHTML作成ソフトDreamWeaver
ホームページを本格的に作りたい人には、唯一無二と言っていいほど、お薦めのソフトです。
もちろん、このページもDreamWeaverで作ってます。
作成時間は、慣れると15分ほどで作れます。(非常に簡単なページですが・・・)
ホームページビルダーという、超有名なソフトもありますが、あまりお薦めできません。
W3C準拠で、きれいなHTMLを作りたいなら、断然DreamWeaverですね。
ちなみに、私は、画像加工はPhotoShopを使ってます。
他にも、FireWorksが有名ですね。これは、慣れの問題なので、どちらでも良いと思います。